أضف اتجاهات القيادة الخاصة بخرائط Google إلى موقع الويب الخاص بك

على الرغم من وجود العديد من تطبيقات وخدمات الخرائط التي تساعدك على الانتقال من النقطة أ إلى النقطة ب، فإن خرائط جوجل هي الأفضل بلا منازع. فأنا أستخدمها على جهاز الكمبيوتر والكمبيوتر اللوحي و90% من الوقت على هاتفي الذكي. فهي تحتوي على أفضل البيانات وخيارات الملاحة والتوجيه والميزات الرائعة مثل Street View ومعلومات المشي وركوب الدراجات ووسائل النقل الجماعي.
ولكن ماذا لو كنت بحاجة إلى استخدام خريطة أو اتجاهات خارج موقع Google على الويب؟ لنفترض أن لديك موقع زفاف خاص بك أو مدونة شخصية ويمكن للضيوف زيارة موقعك وكتابة العنوان الذي سيأتون منه والحصول تلقائيًا على اتجاهات إلى موقع الحدث!
حسنًا، هناك طريقتان يمكنك اتباعهما لتحقيق ذلك. الطريقة الأسهل هي ببساطة تضمين الخريطة في صفحتك على الويب باستخدام كود التضمين الذي تم إنشاؤه بواسطة خرائط Google. الطريقة الثانية أكثر تقنية بعض الشيء، ولكنها أكثر قابلية للتخصيص وأكثر ديناميكية. سأذكر كلتا الطريقتين أدناه.
تضمين خريطة جوجل
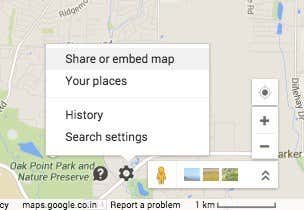
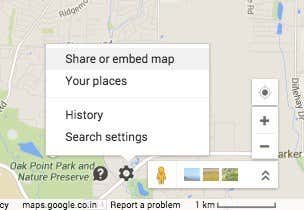
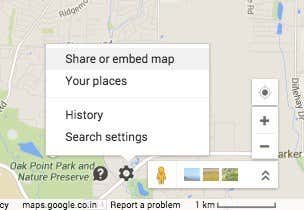
إذا كنت تريد فقط عرض الاتجاهات من موقع إلى آخر، فإن أسهل شيء يمكنك القيام به هو تضمين أي خريطة تشاهدها باستخدام كود التضمين. أولاً، قم بإعداد أي اتجاهات تريدها في خرائط Google ثم انقر فوق رمز الترس في أسفل يمين الصفحة.


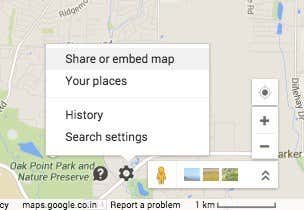
انقر على مشاركة أو تضمين الخريطة ثم انقر على تضمين الخريطة علامة التبويب. هنا يمكنك اختيار حجم الخريطة الخاصة بك ثم نسخ رمز iframe وإفلاته على أي صفحة ويب تريدها.


العيب الوحيد في هذه الطريقة هو أن المستخدم يرى خريطة ثابتة فقط. في الطريقة الثانية أدناه، يمكنك إنشاء نموذج حيث يمكن للمستخدم كتابة أي عنوان بداية وسوف يتم إنشاء خريطة من هذا العنوان إلى عنوان الوجهة الذي تختاره.
إنشاء نموذج خرائط جوجل
لتوضيح ما أقصده بالطريقة الثانية، قم بكتابة عنوان أمريكي في المربع أدناه للحصول على الاتجاهات من موقعك إلى منزلي:
رائع، أليس كذلك؟ يمكنك بسهولة إنشاء هذا النموذج الصغير على أي موقع ويب أو مدونة أو أي مكان يمكنك وضع بعض أكواد HTML فيه! وهذا رائع أيضًا لمواقع الويب الخاصة بالشركات الصغيرة، حيث يمكنك عرضه على صفحة الاتصال الخاصة بك ويمكن للأشخاص الحصول على الاتجاهات بسرعة، بدلاً من الاضطرار إلى نسخ عنوانك وفتح نافذة جديدة ثم كتابة عنوان البداية الخاص بهم.
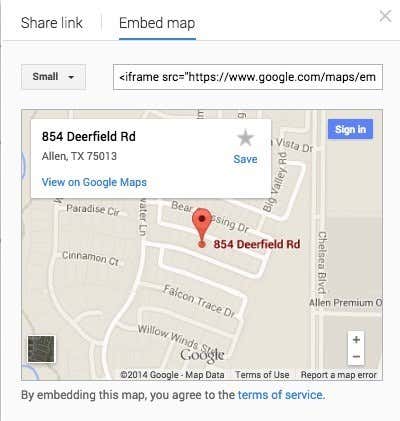
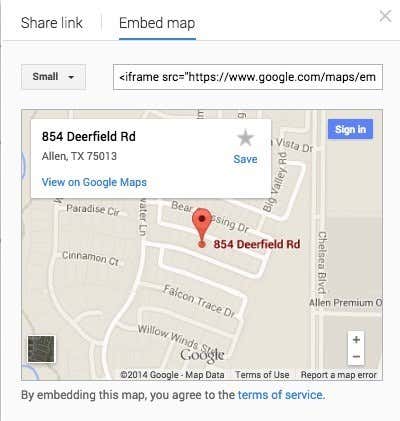
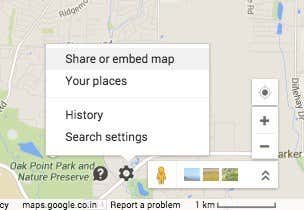
إذن كيف يمكننا إنشاء مربع الحصول على الاتجاهات المعدل هذا؟ حسنًا، أولاً، سنحتاج إلى الحصول على الصيغة الصحيحة لعنوان URL الذي يستخدمه Google للحصول على الاتجاهات. لحسن الحظ، يمكننا معرفة ذلك من خلال الحصول على الاتجاهات بين مكانين ثم نسخ عنوان URL من شريط العناوين. يمكنك أيضًا النقر فوق رمز الترس الصغير في أسفل يمين الصفحة واختيار مشاركة أو تضمين الخريطة.



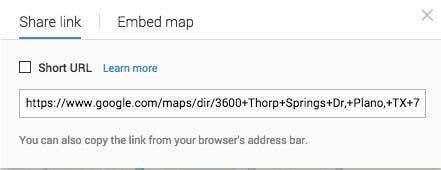
ستحتوي علامة التبويب “مشاركة الرابط” على عنوان URL، وهو نفس عنوان URL الموجود في شريط عناوين المتصفح لديك. لقد قمت بلصق عنوان URL بالكامل أدناه فقط لإظهار شكله.


https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025,+USA/ 854+Deerfield+Rd,+Allen,+TX+75013,+USA/@33.1125686,-96.7557749,13z/ data=!3m1!4b1!4m13!4m12!1m5!1m1!1s0x864c3d45018517a5:0xbabd3c91a1321997!2m2!1d-96.762484!2d33.08947!1m5!1m1! 1s0x864c16d3018a7f4f:0xab2052b5786cd29f!2m2!1d-96.666151!2d33.133892
يا إلهي! هذا طويل جدًا! يوجد الكثير من الأشياء فيه، ومعظمها لا معنى له! كانت معلمات URL لخرائط Google واضحة وسهلة للغاية، لكن بنية URL الجديدة معقدة للغاية. لحسن الحظ، لا يزال بإمكانك استخدام المعلمات القديمة وستقوم Google بتحويلها إلى الإصدار الجديد تلقائيًا. لمعرفة ما أعنيه، راجع الرابط أدناه.
http://maps.google.com/maps?saddr=start&daddr=end
تفضل وجرب الأمر. أدخل عنوانًا بين علامتي اقتباس لعنوان البداية والنهاية والصق عنوان URL في متصفحك! لقد استبدلت البداية بمدينتي الأصلية نيو أورليانز وانتهى بـ هيوستن، تكساس، لذا فإن عنوان URL الخاص بالاتجاهات في خرائط Google يبدو على النحو التالي:
http://maps.google.com/maps?saddr=”نيو أورليانز، لويزيانا”&daddr=”هيوستن، تكساس”
لقد نجحت هذه الطريقة! وكما ترى، تقوم خرائط Google بتحويل الروابط إلى شيء أكثر تعقيدًا بمجرد تحميل الخريطة بالكامل. حسنًا، الآن بعد أن أصبح لدينا عنوان URL سليم يمكننا تمريره إلى خرائط Google، نحتاج إلى إنشاء نموذج بسيط يحتوي على حقلين، أحدهما لعنوان البداية والآخر لعنوان الوجهة.
إذا كنت تريد أن يقوم الأشخاص فقط بكتابة عنوانهم والحصول على الاتجاهات إلى مكانك، فسنرغب في إخفاء الحقل الثاني وتعيينه بالفعل على عنوان الوجهة.



